0x1. 起因
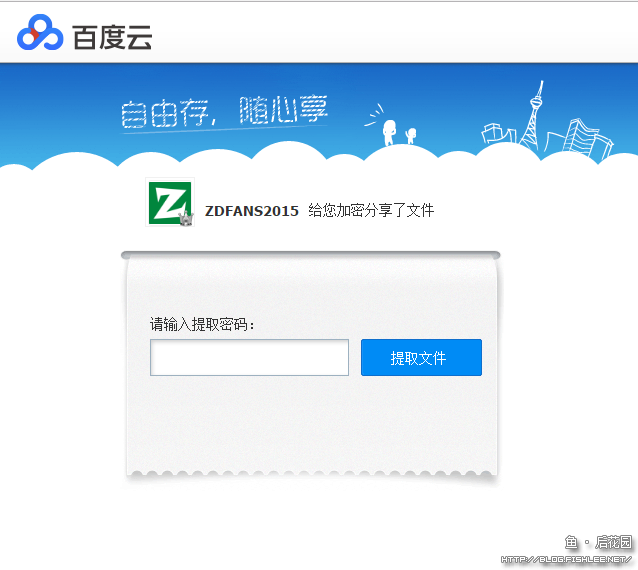
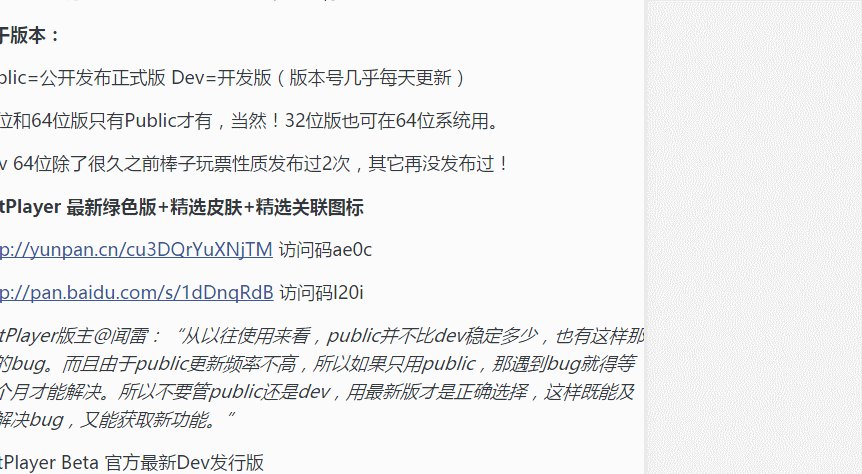
话说什么妖孽都有个孕育的过程。啊不是,是不管什么样的小聪明总有其适用的场合。 相信每个在资源站和资源类博客下载过东西的人都知道提取码是个什么鬼,就是当你打开一个网盘分享后,需要你输入提取码才可以继续下载共享的文件。 比如这里打开 zd423 博客上的一个PotPlayer页面,然后找到下载链接——随便点个,比如百度网盘360云盘什么的。我们看到网盘链接后都是有提取码的。  然后你打开网盘后,会看到这样的画面。
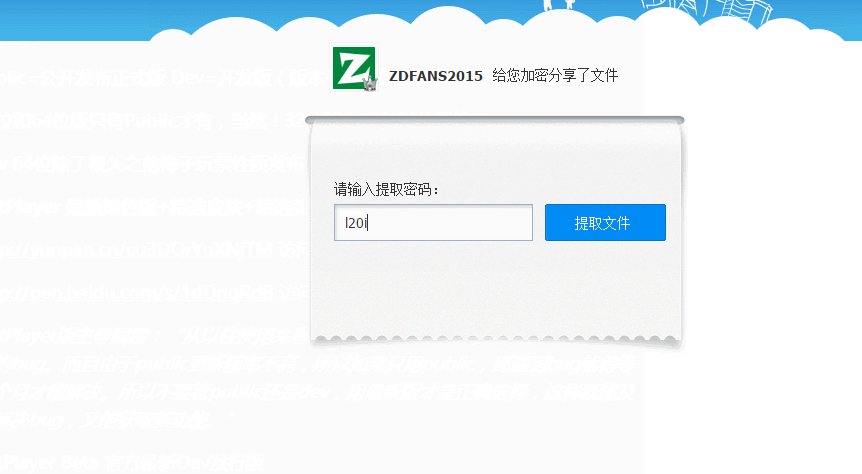
然后你打开网盘后,会看到这样的画面。  然后呢,正常情况下,一般来说……你需要手动复制一下那四位的提取码到这边粘贴下,或者直接背下来。 OH NO
然后呢,正常情况下,一般来说……你需要手动复制一下那四位的提取码到这边粘贴下,或者直接背下来。 OH NO 
0x1. 突破it
勤劳的程序员们向来最擅长用勤劳的双手解决裆下当下的问题。  当然,这里说的也不是破解提取码,提取码我们还是必须有的。 但——我们就只能这么老实输入了吗?不,我们坚决不背这样的锅! 开始的时候我琢磨自动捕获剪贴板里的提取码自动填入。 但是后来想了想,觉得剪贴板神马的太麻烦了。于是我想到了Hash……简单思想就是让链接成为自描述的,自己就带了提取码,然后在目标页面自动填入。 直觉告诉我,这个点子靠谱。
当然,这里说的也不是破解提取码,提取码我们还是必须有的。 但——我们就只能这么老实输入了吗?不,我们坚决不背这样的锅! 开始的时候我琢磨自动捕获剪贴板里的提取码自动填入。 但是后来想了想,觉得剪贴板神马的太麻烦了。于是我想到了Hash……简单思想就是让链接成为自描述的,自己就带了提取码,然后在目标页面自动填入。 直觉告诉我,这个点子靠谱。
0x2. 准备
由于寡人现在大部分时间都在用Chrome浏览器,所以决定就在Chrome上实现吧。除此以外还有用IE11和Edge,然而它们俩并没有很方便的扩展机制。 Firefox呢?那货很久没用了……用的很少了现在。 那么既然是在Chrome上,有啥简单的方法去做这件事儿呢?当然是UserScripts了。Chrome是原生支持加载UserScripts的,只不过它的加载方式是将UserScripts文件转换为一个扩展…… 开发起来略麻烦,不过好处就是稳定可靠。不过这个方案在这里就比较重量级了,不够方便。 所以我决定用TamperMonkey来做这件事儿。 安利一下TamperMonkey扩展,这个相当于Firefox上的Scriptish或GreaseMonkey扩展,相当于一个UserScripts的管理和加载器。挺好使的一个玩意儿,作者貌似是位棒子国的同胞,只不过这货对Chrome的性能影响还是蛮大的。
0x3. 从zd423开始
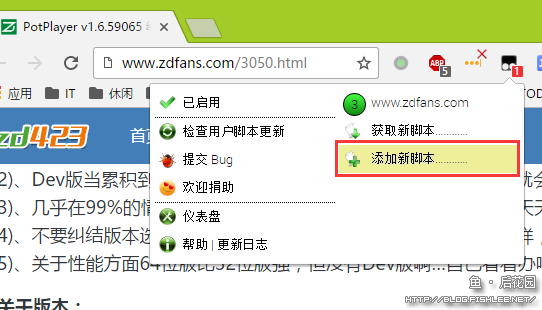
来,让我们一步步地实现自己的复国大业。首先第一步,搞定zd423。 当然,前提是你已经装好了Chrome浏览器和Tampermonkey扩展。 我们希望能将zd423网站上所有百度网盘、360云盘的链接,只要后面跟着提取码的,都自动将提取码附加到地址后面去。 打开上面的那个PotPlayer页面,然后点击工具栏上的TamperMonkey图标,选择“添加新脚本”。  然后会自动打开仪表板(DashBoard),也许会长得像下面这位大哥
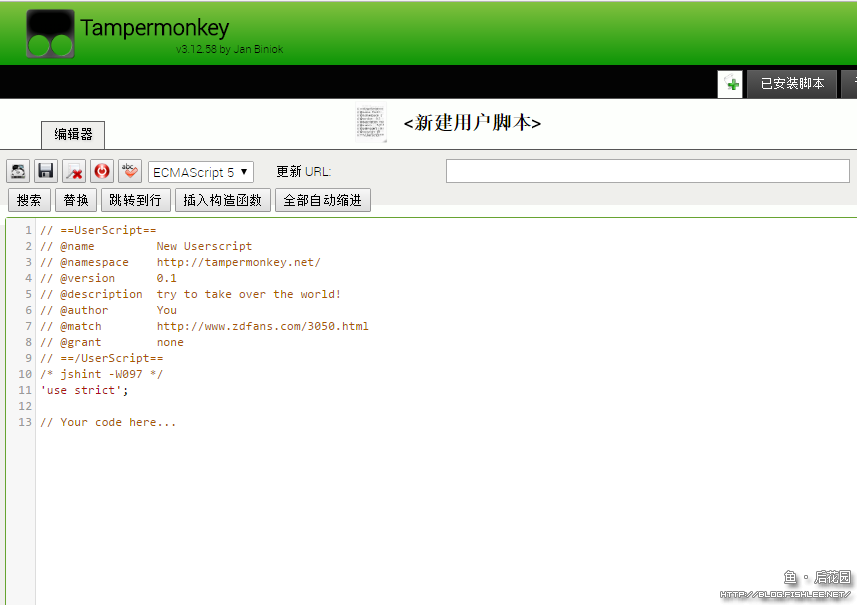
然后会自动打开仪表板(DashBoard),也许会长得像下面这位大哥 
 上面是一个很通用的模板,如果你看不懂的话也许需要去看下UserScripts的格式…… 这里先把
上面是一个很通用的模板,如果你看不懂的话也许需要去看下UserScripts的格式…… 这里先把 @name 和 @match 改掉,一个是名字,一个是匹配的网址。名字随便取,@match 改为 http://www.zdfans.com/*。 然后在最下面开始写代码。
Array.prototype.slice.call(document.querySelectorAll("a[href*='pan.baidu.com'], a[href*='yunpan.cn'], a[href*='vdisk.weibo.com']")).forEach( function (link) { var txt = link.nextSibling && link.nextSibling.nodeValue; var code = /码.*?([a-z\d]{4})/i.exec(txt) && RegExp.$1; if (!code) { txt = link.parentNode.innerText; code = /码.*?([a-z\d]{4})/i.exec(txt) && RegExp.$1; } if (code) { var href = link.getAttribute("href"); link.setAttribute("href", href + "#" + code); } } );
这段JS代码比较简单,就不详细解释了。基本意思就是找出所有指向百度网盘、360云盘的A标签,然后尝试在A标签后面的文本或A标签当前上级节点里搜索提取码,一旦找到的话,就将其以Hash的方式附加到链接中。  如果你的操作没有问题,保存后刷新一下原网页,应该就可以看到已经起效了。
如果你的操作没有问题,保存后刷新一下原网页,应该就可以看到已经起效了。 
0x4. 搞定百度网盘
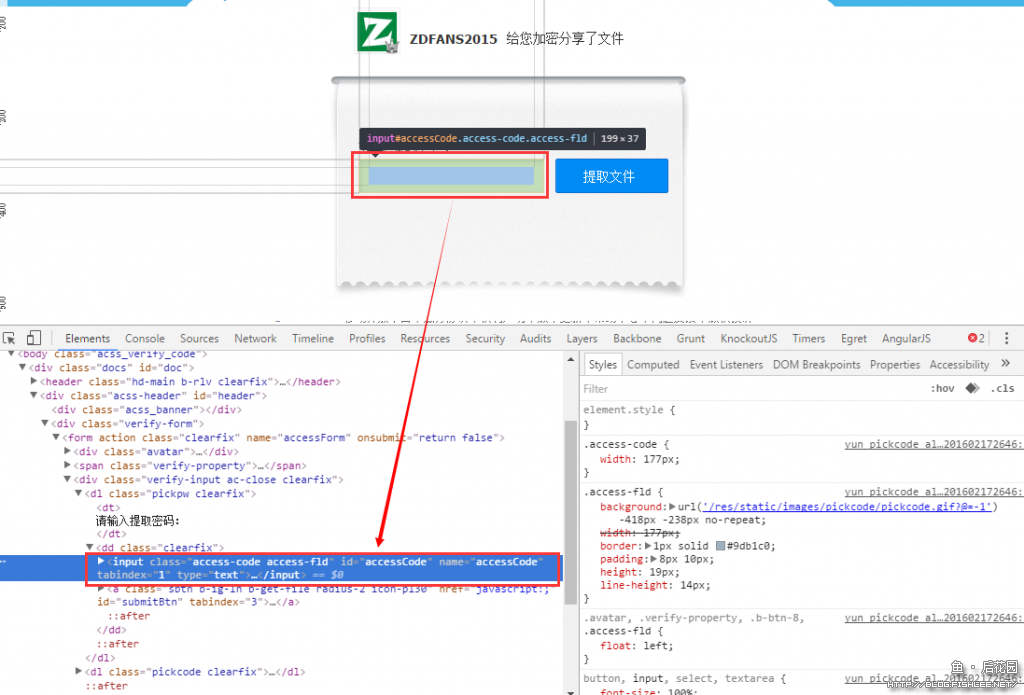
当然,现在就算你打开百度网盘,也是没有用的啊,照样要输入提取码。 然后我们用开发者工具看一下百度网盘的输入密码的框框……  是的……简单粗暴。。就是一个input后面跟着一个a标签。 既然如此,思路很简单,从地址里弄出来提取码,然后直接赋值,再模拟点击就对了。 多余的步骤就不讲解了,和上面的类似,下面直接看代码。
是的……简单粗暴。。就是一个input后面跟着一个a标签。 既然如此,思路很简单,从地址里弄出来提取码,然后直接赋值,再模拟点击就对了。 多余的步骤就不讲解了,和上面的类似,下面直接看代码。
var pathname=self.location.pathname; !function(){ if(pathname.indexOf("/share/")!==-1&&document.getElementById("accessCode")){ var code=self.location.hash.slice(1,5); if(/[a-z\d]{4}/i.exec(code)){ document.getElementById("accessCode").value=code; document.getElementById("submitBtn").click(); }} }();
是不是也很简单粗暴 

嗯,代码很简单,效果很暴力 
0x5. 搞定360云盘
呐……360云盘和百度网盘其实是一样一样的,所以捎带给出代码,具体的分析过程就不贴鸟 ,我相信乃们的智商。

(function(){ if(self.location.pathname.indexOf("/lk/")===-1) return; var hash=self.location.hash.slice(1, 5); var input=document.querySelector("input.pwd-input"); if(!/[a-z\d]{4}/i.test(hash)||!input) return; input.value=hash; input.nextElementSibling.click(); })();
由于没啥差别,最终也就不截图展示了。不过值得注意的一点是,360云盘的域名不是统一的yunpan.cn,而是有子域名的,因此 @match 稍有不同,具体咋不同的,就不告诉你 
0x6. 最后说两句
最后要说的是,虽然效果很好很赞,但最大的问题是:需要跑UserScripts。所以一般在常去的资源站上用用就好了,没必要把脚本跑到每个网站上,毕竟那是极浪费性能的事儿~
在0x3节中我只匹配了zdfans网站,但其实只要改@match,这段脚本可以匹配大多数使用网盘共享的网站。
你说4吧~




一直在用这两个。。多合一,自己写也挺有乐趣
https://raw.githubusercontent.com/jasonshaw/userscript/master/panlinkaddpw.user.js
https://greasyfork.org/scripts/1002-%E7%BD%91%E7%9B%98%E8%87%AA%E5%8A%A8%E5%A1%AB%E5%86%99%E6%8F%90%E5%8F%96%E5%AF%86%E7%A0%81/code/%E7%BD%91%E7%9B%98%E8%87%AA%E5%8A%A8%E5%A1%AB%E5%86%99%E6%8F%90%E5%8F%96%E5%AF%86%E7%A0%81.user.js
标题真玄乎,原来是“云盘提取码自动填充”
要不,那位做个zdfans现成脚本?
可以导出的。晚上我导出一个包放上来。
对我一个80多岁的老人,没有学过DOS的人来说。是对牛弹琴了。是不是有别的办法可以提取我360云盘里的照片?我不知道什么时候给过我提取码?
自己的照片可以用360的云盘客户端直接批量下载的。
但是。。。这东西看起来然并卵啊#(笑着哭)
有写代码的功夫说不定我都把GalGame下完了

而且。。。我比较希望的是在没有提取码的情况下搞定它。。。
// ==UserScript==
// @name NetDiskAutoFillPassword
// @description 使用UserScript自动通过百度网盘/360云盘提取码
// @author 木鱼
// @namespace http://blog.fishlee.net/2016/03/09/using-contentscripts-to-pass-access-code/
// @version 1.0.0
// @date 2016.3.9
//
// 支持的网盘
// @include http://pan.baidu.com/share/init?*
// @include http://yun.baidu.com/share/init?*
// @include http://www.kuaipan.cn/file/id_*
// @include http://*.yunpan.cn/lk/*
// @include http://*
// @include https://*
//
// @exclude /https?://www.baidu.com/(?:s|baidu)\?/
// @require http://code.jquery.com/jquery-2.1.4.js
// @grant unsafeWindow
// @encoding utf-8
// @run-at document-idle
// ==/UserScript==
document.querySelectorAll("a[href*='pan.baidu.com'], a[href*='yunpan.cn']").forEach(
function(link){
var txt=link.nextSibling&&link.nextSibling.nodeValue;
var code=/码.*?([a-z\d]{4})/i.exec(txt)&&RegExp.$1;
if(!code){
txt=link.parentNode.innerText;
code=/码.*?([a-z\d]{4})/i.exec(txt)&&RegExp.$1;
}
if(code){
var href=link.getAttribute("href");
link.setAttribute("href", href+"#"+code);
}
}
);
var pathname=self.location.pathname;
!function(){
if(pathname.indexOf("/share/")!==-1&&document.getElementById("accessCode")){
var code=self.location.hash.slice(1,5);
if(/[a-z\d]{4}/i.exec(code)){
document.getElementById("accessCode").value=code;
document.getElementById("submitBtn").click();
}}
}();
(function(){
if(self.location.pathname.indexOf("/lk/")===-1)
return;
var hash=self.location.hash.slice(1, 5);
var input=document.querySelector("input.pwd-input");
if(!/[a-z\d]{4}/i.test(hash)||!input)
return;
input.value=hash;
input.nextElementSibling.click();
})();
就是这样喽?
并不是。。你需要新建三个脚本分别用在三个网站上。。而不是写在一个里面……
鱼大就喜欢折腾写小东西呀~
Geek 们的乐趣所在~
赞,不错的思路呀~