第一篇:从零开始在Windows上安装WordPress简明教程 [1]
第二篇:从零开始在Windows上安装WordPress简明教程 [2]
我是路标
6. 安装主题
博主使用的YUSI主题(的修改版),原主题地址在: http://yusi123.com/3233.html
提示:博主有修改,如果后面有同学有兴趣的话可以共享。
6.1 下载
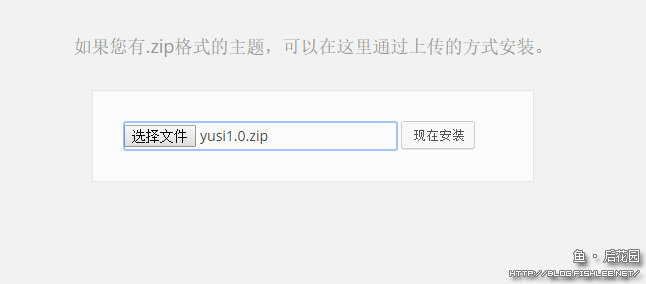
从这里下载主题:http://yusi123.com/go/yusitheme1 保存为 yusi1.0.zip。
6.2 进入 WordPress 后台
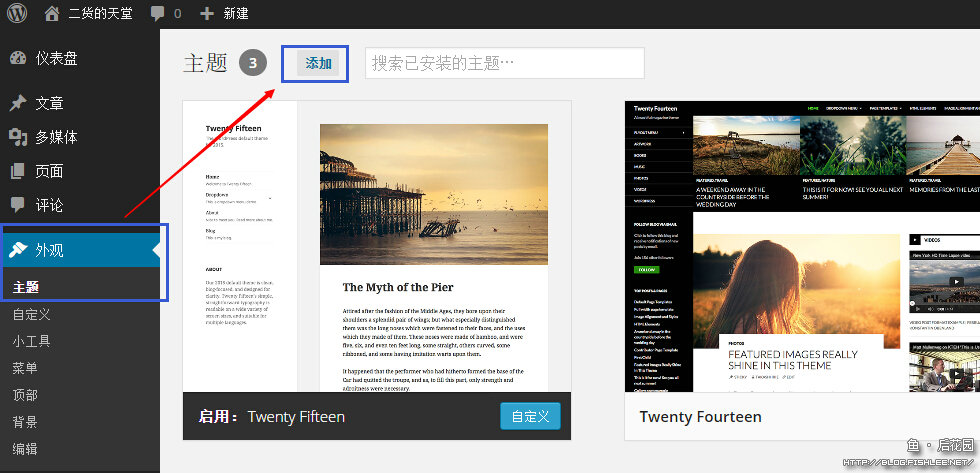
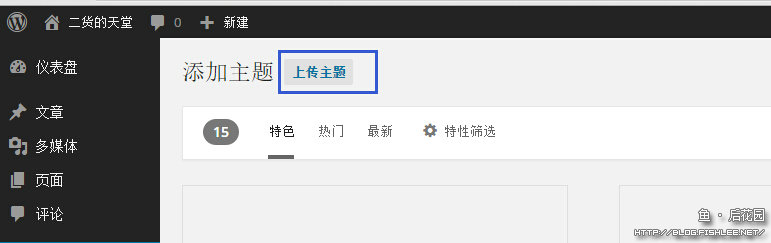
进入外观–主题,点击添加。
等操作完成后,会提示已经安装成功,要立刻启用可以点击“启用”,否则可以点击“返回”先回去再启用。
此时,WordPress已经换样子了。
提示
主题中包含有较多的原始博客链接,可以进行修改。目录位于 wp-content\themes\yusi1.0 下,相关的PHP文件。
常见的有:
1. 404.php 找不到文件的错误页面中包含有一堆类别链接
2. footer.php 中包含页脚的信息
3. css和js中存在部分不完善以及错误的地方,这个根据自己的能力调整
7. 设置固定连接
此时WordPress的链接还是动态的,也就是如 http://127.0.0.1/?p=1 这样的,看起来有点LOW  。
。
要想改成像普通URL肿么办?好办。
7.1 设置
进入WordPress后台,找到设置-固定链接,右侧设置即可。
设置完了保存,就能看到效果了。
点赞! 
提示
本来这里之后是还需要设置URL回写的,但是现在WordPress对于IIS支持已经非常好,在有权限的情况下会自动添加回写规则到web.config中。
需要注意的是,建议进程池使用集成管道模式,比较方便处理,如果没有自动添加配置,可以复制 7.2 中的内容添加到现有配置(没有则新建)的适当位置。
此步骤需要URL回写功能的支持,如果你的IIS尚未安装重写,可以通过Web Platform Installer安装。
7.2 配置内容
以下内容添加到 web.config 中的 configuration/system.webServer 下。
<?xml version="1.0" encoding="UTF-8"?> <configuration> <system.webServer> <rewrite> <rules> <rule name="wordpress" patternSyntax="Wildcard"> <match url="*" /> <conditions> <add input="{REQUEST_FILENAME}" matchType="IsFile" negate="true" /> <add input="{REQUEST_FILENAME}" matchType="IsDirectory" negate="true" /> </conditions> <action type="Rewrite" url="index.php" /> </rule> </rules> </rewrite> </system.webServer> </configuration>
7.3 增加对URL中文以及标签中文的支持
以为上面就完成了吗?图样图森破 
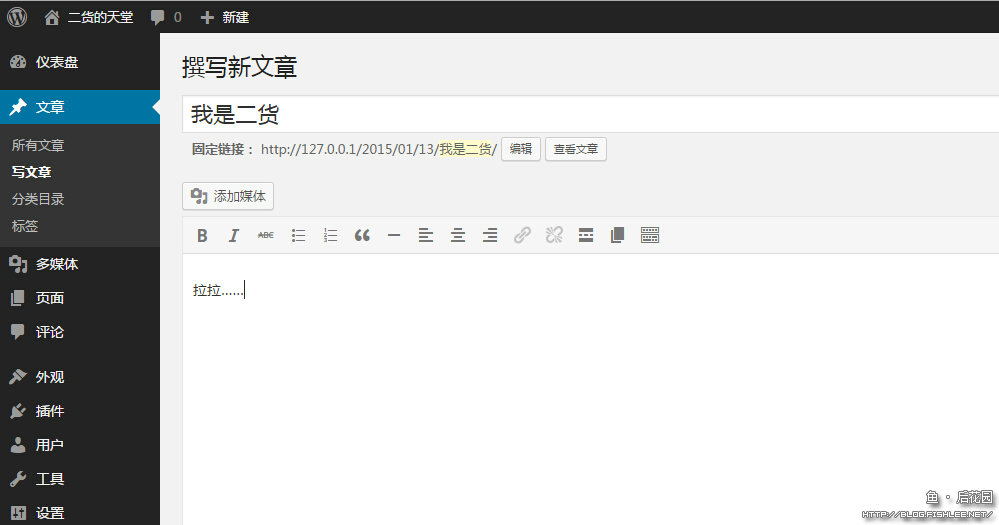
写一篇日志,起个中文标题。
猜猜你看到什么了?
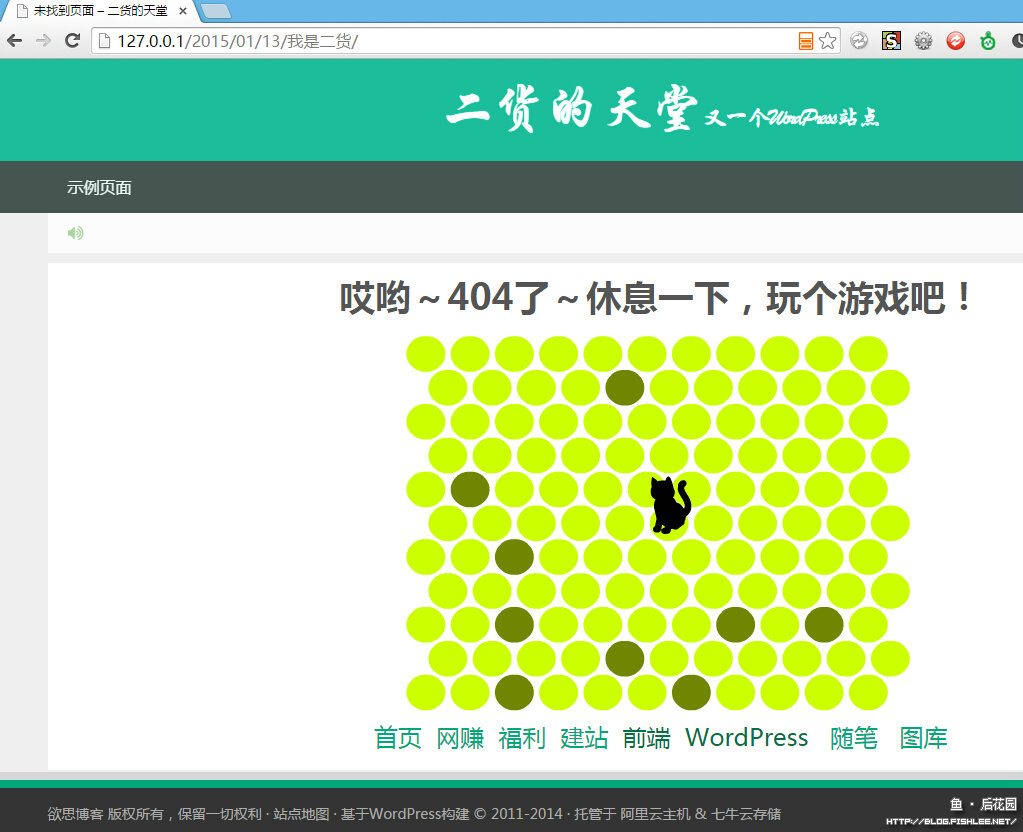
对……404。
这是个啥鬼啊  !还让我玩游戏……
!还让我玩游戏……
其实问题很简单,默认情况下WordPress对中文路径无法支持,所以出现这么个奇怪的问题了。要改掉也很简单,但是需要修改WordPress的文件了。
警告
一旦WordPress更新了,对文件做的修改就会被还原,因此更新后要仔细检查已更新的文件是否被还原了。
建议做好修改后文件的备份,并及时对比。
用记事本(或你喜欢的编辑器,其实不推荐用记事本)打开WordPress下的 wp-includes\class-wp.php 文件,搜索 $_SERVER['PATH_INFO'] ,找到如下内容:
$error = '404'; $this->did_permalink = true; $pathinfo = isset( $_SERVER['PATH_INFO'] ) ? $_SERVER['PATH_INFO'] : ''; list( $pathinfo ) = explode( '?', $pathinfo ); $pathinfo = str_replace( "%", "%25", $pathinfo ); list( $req_uri ) = explode( '?', $_SERVER['REQUEST_URI'] ); $self = $_SERVER['PHP_SELF']; $home_path = trim( parse_url( home_url(), PHP_URL_PATH ), '/' );
将中间带有 PATH_INFO 和 REQUEST_URI 的两行修改为,如下所示。
$error = '404'; $this->did_permalink = true; $pathinfo = isset( $_SERVER['PATH_INFO'] ) ? mb_convert_encoding($_SERVER['PATH_INFO'], "UTF-8", "GBK") : ''; list( $pathinfo ) = explode( '?', $pathinfo ); $pathinfo = str_replace( "%", "%25", $pathinfo ); list( $req_uri ) = explode( '?', mb_convert_encoding($_SERVER['REQUEST_URI'], "UTF-8", "GBK")); $self = $_SERVER['PHP_SELF']; $home_path = trim( parse_url( home_url(), PHP_URL_PATH ), '/' );
修改完保存即可。
这个同时搞定了中文标签的问题。。。
8. 屏蔽非HTTPS的Gravatar
感谢伟大的GFW,屏蔽了http的gravatar,WordPress加载会很慢。幸好https的还是没有阻止的 
所以呢,用HTTPS的好啦。
解决方法很简单,用编辑软件打开 wp-includes\pluggable.php,搜索 is_ssl() 的位置,看到如下代码:
if ( is_ssl() ) {
$host = 'https://secure.gravatar.com';
} else {
if ( !empty($email) )
$host = sprintf( "http://%d.gravatar.com", ( hexdec( $email_hash[0] ) % 2 ) );
else
$host = 'http://0.gravatar.com';
}
将 is_ssl() 变成 true || is_ssl(),保存即可。
9. 安装 WP Super Cache
WP Super Cache是WordPress的一个静态化缓存,通过将页面在一定时间内缓存为静态文件,进而提速。
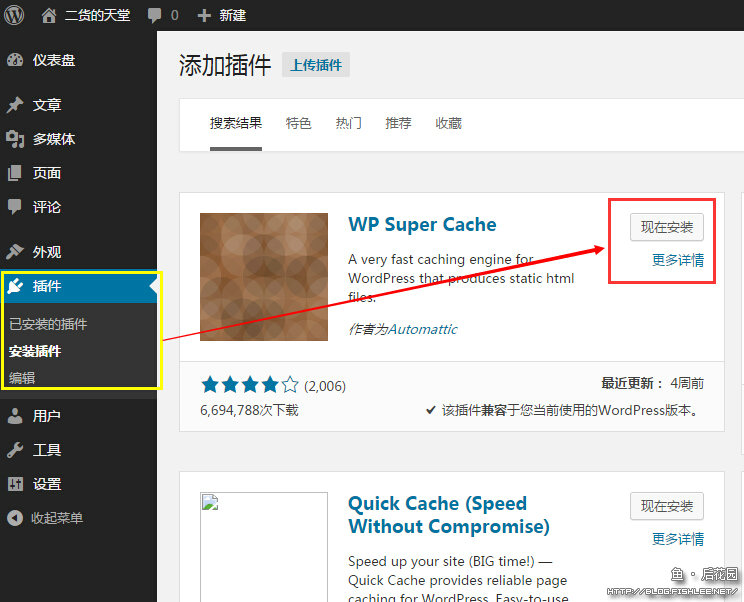
进入WordPress管理后台,找到插件-安装插件,搜索Super Cache,点击现在安装即可。
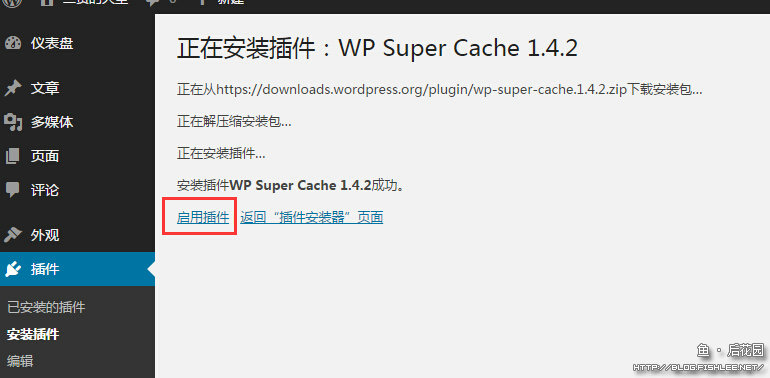
提示安装完成后直接点击“启用插件”启用。
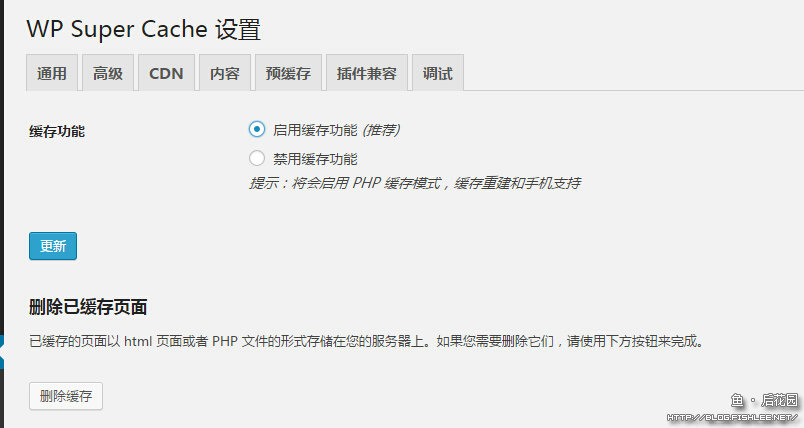
安装后进入 设置- WP Super Cache,根据提示启用即可。
选项可参考其本身的推荐。
提示:缓存模式在IIS主机上不建议用mod_rewrite模式,因为此模式需要用URL回写,但是其生成的回写规则并不适用于Windows主机。
10. 安装 Google XML Sitemaps/WordPress导入工具/WP Mail SMTP 插件
Google XML Sitemaps 插件可以帮你生成站点的sitemap.xml文件,供搜索引擎使用。
WordPress导入工具可以从备份文件(wxr)中导入已有的博客和评论。在后面介绍的导出QQ空间并在WordPress中导入的过程中,需要它的协助。
WP Mail SMTP 可以用来自定义发送邮件的设置。
11. 安装 TinyMCE Advanced 插件
TinyMCE Advanced是一个编辑器增强插件,用来增强并自定义编辑器的功能。
除此以外,这个插件带上了一些编辑器扩展插件,比如表情。如果你想要自定义表情以及更方便地输入表情,那它是必不可少的(至少可以省掉很多的时间和精力)。
12. Crayon 插件
12.1 安装
Crayon是一个比较好用的代码高亮插件,代码狗必备。
设置中可以根据自己的需要设置,多试试即可。
12.2 改进编辑器体验
Crayon的高亮功能虽然很强大,但并不是万能的。考虑到使用客户端高亮的时候上下文缺失,其实是无法准确还原应该高亮的显示效果的。
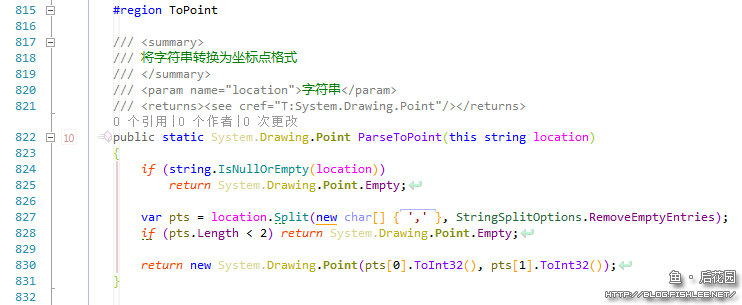
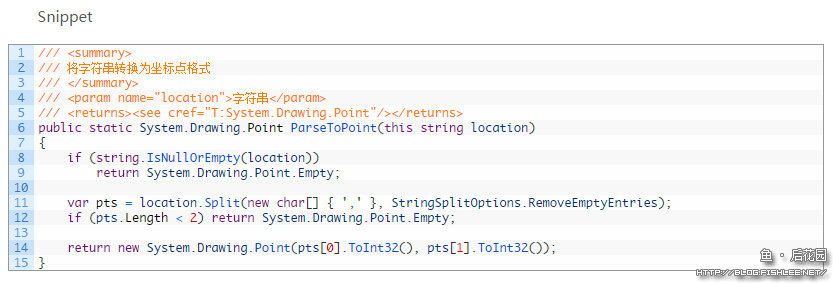
考虑如下代码,你看到的是Crayon高亮的效果。
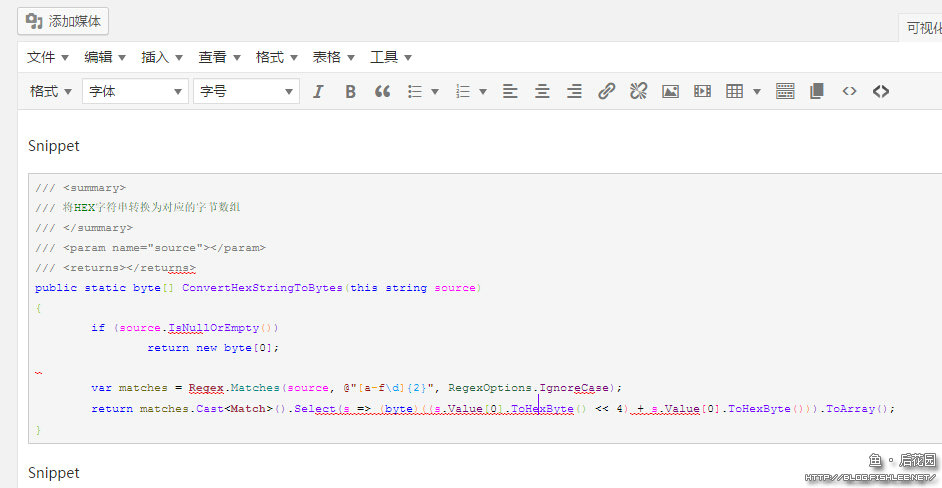
而这是Visual Studio编辑器中显示的效果。

可以看到,由于上下文环境的缺失,Crayon做不到完全准确地还原高亮颜色。因此,在Visual Studio支持直接将对应的代码高亮复制为HTML并支持粘贴到可视化编辑器中的时候,我们会希望能直接粘贴代码,而不是由客户端来重新高亮。
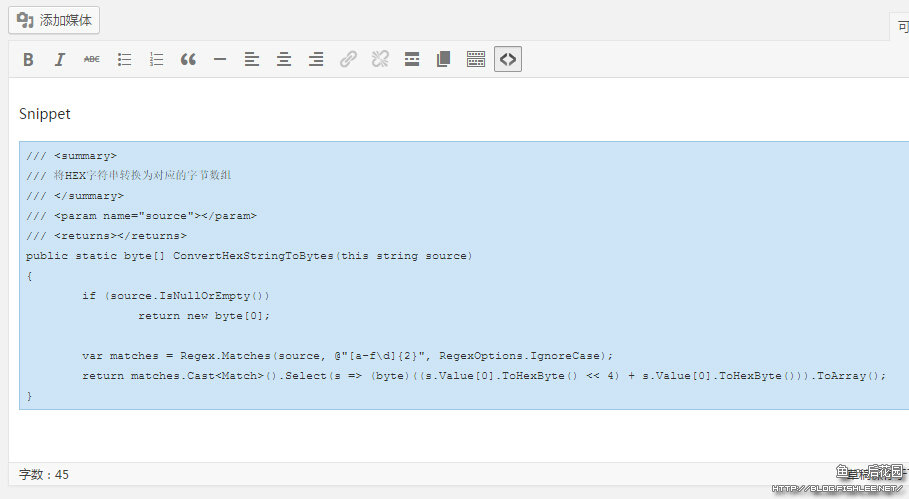
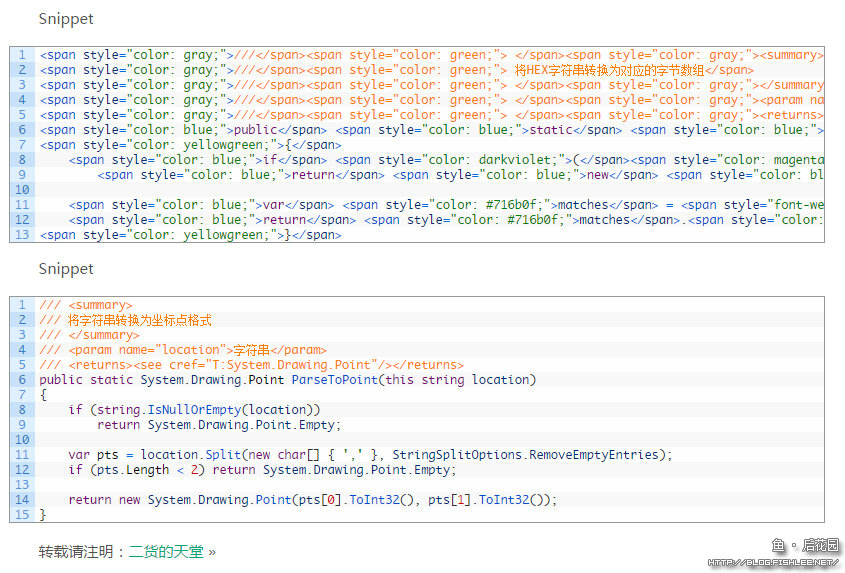
但是我们首先就发现,代码的高亮是无法粘贴的。粘贴后会像如下所示:
嗯,所有样式都不见了。如果你使用TinyMCE Advanced添加了编辑源码按钮并查看源码的话,你会发现所有的span标签样式全都被去掉了,甚至连Span标签都没了。。。 
原因是因为TinyMCE做清理了,对粘贴的HTML内容做了格式化,干掉了它们觉得无效的东西。Google了一圈,反应这个问题的人不少,他们反应的问题集中在Word中直接粘贴过来后格式全乱了——一样的原因。
只不过很明显WordPress的开发组非常强势,他们觉得因为word粘贴过来的东西太多不标准的东西了,所以必须清理,因此从WordPress3.9版本开始会开始过滤并且无法关闭过滤。
我去,果然是任性的开发组啊。 
但是方法不是没有的,在我研究了很久编辑器的流程后,发现增加额外的配置项即可阻止这个过滤,方法如下:
- 打开文件
wp-includes\class-wp-editor.php - 找到如下的地方:
$mceInit = array ( 'selector' => "#$editor_id", 'resize' => 'vertical', 'menubar' => false, 'wpautop' => (bool) $set['wpautop'], 'indent' => ! $set['wpautop'], 'toolbar1' => implode($mce_buttons, ','), 'toolbar2' => implode($mce_buttons_2, ','), 'toolbar3' => implode($mce_buttons_3, ','), 'toolbar4' => implode($mce_buttons_4, ','), 'tabfocus_elements' => $set['tabfocus_elements'], 'body_class' => $body_class );
-
在最后的
);结束前,加上额外的内容,并在$body_class后面加上逗号,改好后如下所示:$mceInit = array ( 'selector' => "#$editor_id", 'resize' => 'vertical', 'menubar' => false, 'wpautop' => (bool) $set['wpautop'], 'indent' => ! $set['wpautop'], 'toolbar1' => implode($mce_buttons, ','), 'toolbar2' => implode($mce_buttons_2, ','), 'toolbar3' => implode($mce_buttons_3, ','), 'toolbar4' => implode($mce_buttons_4, ','), 'tabfocus_elements' => $set['tabfocus_elements'], 'body_class' => $body_class, 'extended_valid_elements' => '*[*]', 'paste_webkit_styles' => 'all' );
-
然后保存。刷新编辑器后,你会发现已经可以粘贴原来的样子了。
12.3 增强插件的兼容性
你以为改了编辑器就会好了吗?图样图森破! 
预览一下你会发现代码居然成这样子了:
上面是从VS中粘贴的,下面是Crayon粘贴的效果。
很明显Crayon把粘贴的内容也当成自己的标签给处理了。究其原因是因为它们都是pre标签,而Crayon没有进行区分,全部处理了。
那肿么办!……别急,让我先喝口酒冷静一下。 
嗯,改吧。
用编辑器打开文件 wp-content\plugins\crayon-syntax-highlighter\crayon_wp.class.php
找到下面的内容:
if ((CrayonGlobalSettings::val(CrayonSettings::CAPTURE_PRE) || $skip_setting_check) && $in_flag[CrayonSettings::CAPTURE_PRE]) {
// XXX This will fail if <pre></pre> is used inside another <pre></pre>
$wp_content = preg_replace_callback('#(?<!\$)<\s*pre(?=(?:([^>]*)\bclass\s*=\s*(["\'])(.*?)\2([^>]*))?)([^>]*)>(.*?)<\s*/\s*pre\s*>#msi', 'CrayonWP::pre_tag', $wp_content);
}
这里就是搜索代码标签并进行标记的。可是这里匹配的是所有的pre标签,不管是不是符合要求的。
要解决上面我们遇到的问题,那先来看看Crayon插入的标签和直接粘贴的有啥不同吧。
查看编辑器中的源码,我们会发现Crayon插入的标签是类似这样的:<pre class="lang:c# decode:true ">。
我们注意到class中有个lang:标记,好像可以用它来进行区分的。
那就改吧。
虽然哥几乎不写PHP,但这种三天从入门到精通的语言还是难不倒哥的。直接改上面的语句为下面这样的:
if ((CrayonGlobalSettings::val(CrayonSettings::CAPTURE_PRE) || $skip_setting_check) && $in_flag[CrayonSettings::CAPTURE_PRE]) {
// XXX This will fail if <pre></pre> is used inside another <pre></pre>
$wp_content = preg_replace_callback('#(?<!\$)<\s*pre(?=(?:([^>]*)\bclass\s*=\s*(["\'])(.*?lang[:_].*?)\2([^>]*)))([^>]*)>(.*?)<\s*/\s*pre\s*>#msi', 'CrayonWP::pre_tag', $wp_content);
}
就是改了一下正则表达式,加了对lang:的存在性检测,不存在的时候不处理。
然后搞定,哒哒。。。。



















老大 应该交出来自己改好的这套 嘿嘿~(●ˇ∀ˇ●)
然后我们在学习修改~
1:喜欢 or 分享 怎么弄啊? 修改PHP文件么?
2:浏览器和操作系统显示是怎么弄的呢?
3:首页的hi,好久不见 登录咋个搞的
4:链接各种你的微薄,facebook 推特那个是自定义的么
1:喜欢 or 分享 怎么弄啊? 修改PHP文件么?
2:浏览器和操作系统显示是怎么弄的呢?
3:首页的hi,好久不见 登录咋个搞的
4:链接各种你的微薄,facebook 推特那个是自定义的么
那个是主题自带的。
没找到啊 – – 能具体点么
你用的是这个主题吗?是的话在设置-外观-主题设置里。
好吧 昨天134功能都没显示。 一觉起来都有了 = = 但是第二个咋个弄哦
其实,我想说,我喜欢你…你这个富文本编辑器~~~:twisted:
这个就是TinyMCE啊,有啥可喜欢的。。
我也用了这个文本编辑器,之前我以为你贴代码高亮是因为自动做了什么,原来是元数据复制昂,准备按你教的改下。
客户端是有高亮的。我之所以这么改,是因为有些编辑器里面是可以直接复制出高亮代码的,这样效果更好(着色更准确)。
不错啊!!